一、站内新闻插件的安装
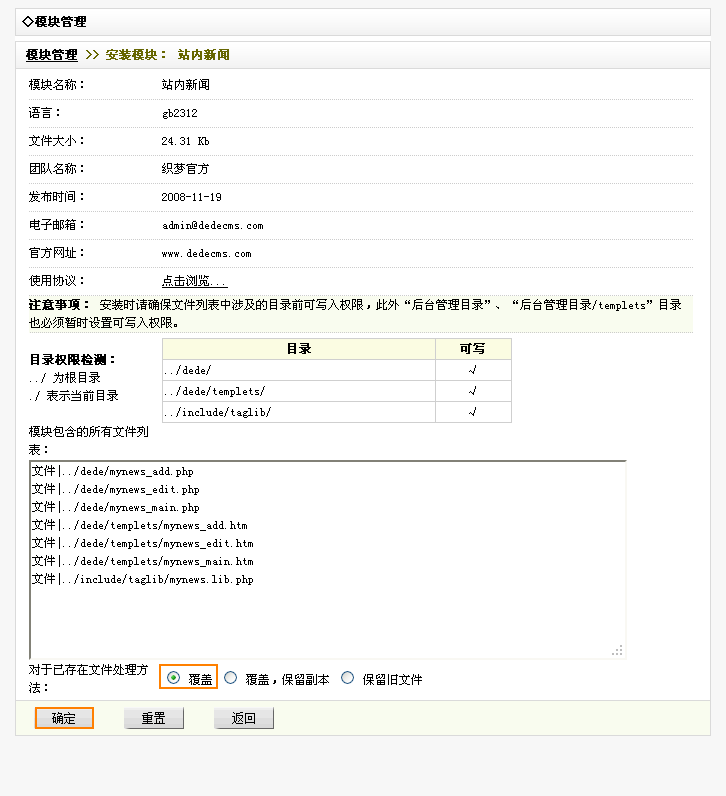
在我们进入站点后台管理模块列表里,找到站内新闻后面对应的“未安装”,单击其接着进入安装界面,再单击确定即可完成此插件的安装。

图1

图2
二、站内新闻插件的使用
站内新闻是为了方便站长发布站点公告而设置的一种小功能,由于要读取包括text字段的信息,应定期删除太旧的信息,否则可能会让模板解析速度变慢。如果没有选择显示频道,则在这个频道中使用这个标记时会被“所有位置...”的标记内容代替。
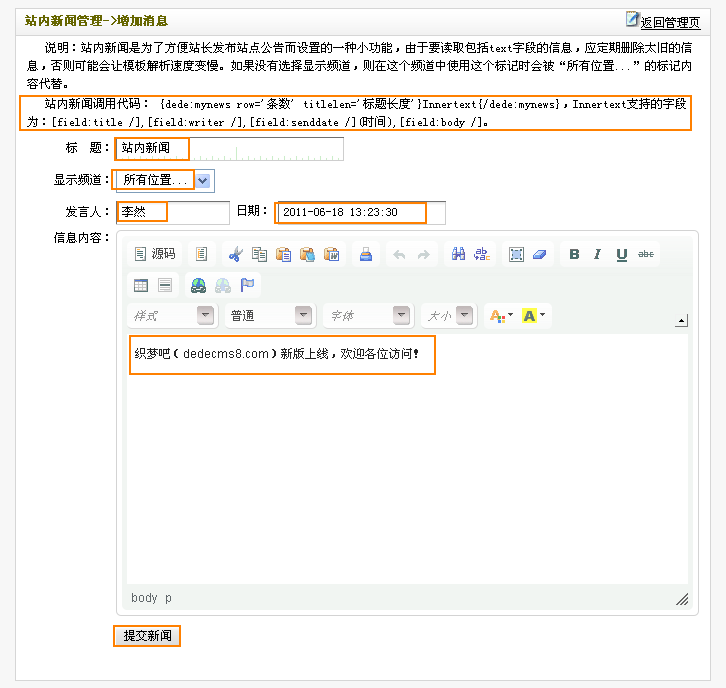
很多站长朋友希望使用dedecms站内新闻插件来做站内公告,下面以此为例介绍站内插件的使用。安装好站内新闻插件之后,我们登录后台会看到一个。

图3
站内新闻调用代码:
我们在templets新建一个模板文件夹test,在文件夹test里面新建一个index.htm文件,index.htm文件代码为:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
.zngg {
}
.title{color:#F00;
}
.other{
}
</style>
</head>
<body>
<div class="zngg">
</div>
</body>
</html>
生成效果图:

图4
三、站内新闻插件的卸载
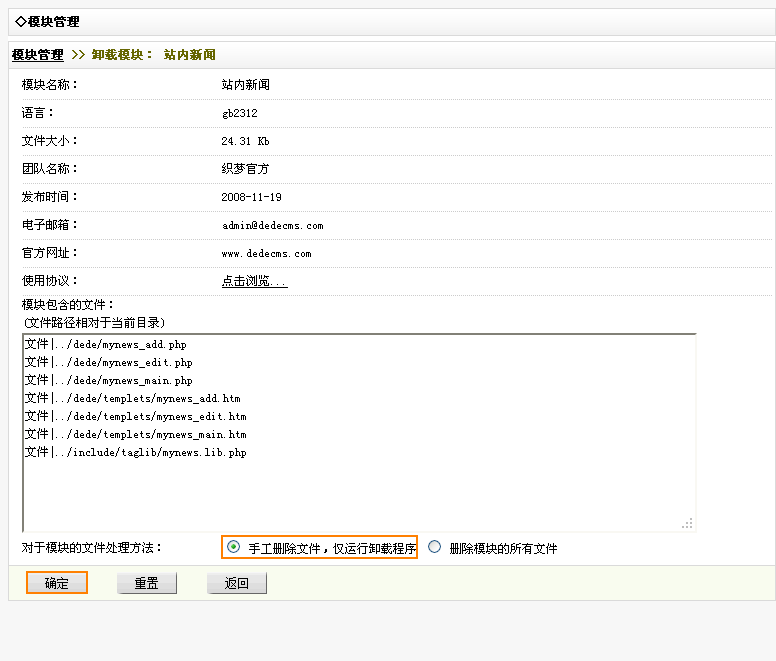
如果大家需要卸载站内新闻插件,可以从按照以下顺序来进行卸载,进入站点管理系统后台模块管理列表,找到站内新闻后面对应的“卸载”,单击它进入卸载页面,再单击“确定”,接着等待系统为您完成此插件的卸载任务,过程如以下图示。

图5
首页和其他页的调用只要把调用标签复制过去更改为你想要的就可以。
至此,站内新闻插件就介绍完了。






 鄂公网安备 42090202000212号
鄂公网安备 42090202000212号