色相 & 色调(Hue & Tone)体系的最初来源是根据人的语言对颜色的描述:对偏白的颜色人们通常会使用“浅”、“柔”等形容词来描绘,而对作为三原色的红色(Red)、黄色 (Yellow)、蓝色(Blue)等颜色人们自然会联想到“鲜明”、“强烈”等形容词。而色调(Tone——结合明度和纯度的概念)就是人们对可以利用 同一形容词描述的颜色进行的汇总。
色相 & 色调(Hue & Tone)体系是结合颜色的三种属性并根据人类心理的角度对颜色进行分类的科学的体系,它在很大程度上方便了用户对颜色的分类和使用。
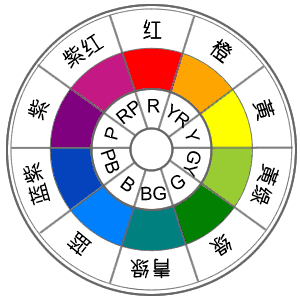
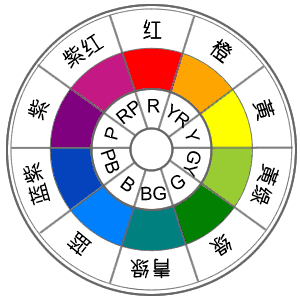
下面的图像是10色相环与色调(Tone)表,其中色调(Tone)表示以红色(Red)为基准的。
|
10色相环 |
 |
在色相 & 色调(Hue & Tone)体系中,10种色相分别是指:
红色(Red)、橙色(Yellow Red)、黄色(Yellow)、黄绿色(Green Yellow)、绿色(Green)、青绿色(Blue Green)、蓝色(Blue)、蓝紫色(Purple Blue)、紫色(Purple)、紫红色(Red Purple)。
|
色调表 |
 |
在色相 & 色调(Hue & Tone)体系中,11中色调分别是指:
鲜明(Vivid)、高亮(Strong)、明亮(Bright)、清澈(Pale)、苍白(Very Pale)、灰亮(Light Grayish)、隐约(Light)、浅灰(Grayish)、阴暗(Dull)、深暗(Deep)、黑暗(Dark)。
其中“鲜明”和“高亮”色调的彩度很高,所以会给人一种华丽而又强烈的感觉;“清澈”和“隐约”的亮度和彩度都比较 高,所以会给人一种柔和的感觉;“灰亮”和“浅灰”以及“阴暗”会给人一种朴素而又冷静的感觉;“深暗”和“黑暗”的亮度很低,所以会给人一种深沉而又凝 重的感觉。
在色调表中,从下到上亮度依次增加,而从左到右彩度依次增加,所以在色调表中越靠上的颜色越亮,越靠右的颜色就越鲜明。
色相 & 色调(Hue & Tone)116色体系就是将前面所介绍的色相环与色调表结合在一起的产物,它是由110种彩色颜色(色相10各等级 X 色调11个等级 = 110种颜色)和6种非彩色颜色所构成的。
|
|
R |
YR |
Y |
GY |
G |
BG |
B |
PB |
P |
RP |
|
V |
|
|
|
|
|
|
|
|
|
|
|
S |
|
|
|
|
|
|
|
|
|
|
|
B |
|
|
|
|
|
|
|
|
|
|
|
P |
|
|
|
|
|
|
|
|
|
|
|
VP |
|
|
|
|
|
|
|
|
|
|
|
LGr |
|
|
|
|
|
|
|
|
|
|
|
L |
|
|
|
|
|
|
|
|
|
|
|
Gr |
|
|
|
|
|
|
|
|
|
|
|
Dl |
|
|
|
|
|
|
|
|
|
|
|
Dp |
|
|
|
|
|
|
|
|
|
|
|
Dk |
|
|
|
|
|
|
|
|
|
|
Neutral
|
N9.5 |
N9 |
N8 |
N7 |
N6 |
N5 |
N4 |
N3 |
N2 |
N1 |
|
|
|
|
|
|
|
|
|
|
|
分析颜色
每一种颜色给我们的感觉都会有所不同,但是要具体说明有何不同却又是一件困难的事情。如果有一个能够合理客观地分析出这种感觉差异的标准,那么就可以利用它说明这种感觉上的差异了。
我们不再用如“强烈”、“柔和”等形容词表达对颜色的感受,而是对颜色进行打分,打分时则利用如下所述的标准:
|
|
动态 静态
非常 有些 一点 没有 一点 有些 非常
■────╂───╂───╂───╂───╂───┨
-3 -2 -1 0 1 2 3
生硬 柔和
非常 有些 一点 没有 一点 有些 非常
┠────╂───╂───╂───■───╂───┨
-3 -2 -1 0 1 2 3 |
|
|
|
|
|
动态 静态
非常 有些 一点 没有 一点 有些 非常
■────╂───╂───╂───╂───╂───┨
-3 -2 -1 0 1 2 3
生硬 柔和
非常 有些 一点 没有 一点 有些 非常
┠────╂───╂───╂───╂───╂───■
-3 -2 -1 0 1 2 3 |
|
|
|
|
|
动态 静态
非常 有些 一点 没有 一点 有些 非常
┠────╂───╂───╂───╂───■───┨
-3 -2 -1 0 1 2 3
生硬 柔和
非常 有些 一点 没有 一点 有些 非常
■────╂───╂───╂───╂───╂───┨
-3 -2 -1 0 1 2 3 |
|
|
|
|
|
动态 静态
非常 有些 一点 没有 一点 有些 非常
┠────╂───╂───■───╂───╂───┨
-3 -2 -1 0 1 2 3
生硬 柔和
非常 有些 一点 没有 一点 有些 非常
┠────╂───╂───╂───╂───■───┨
-3 -2 -1 0 1 2 3 |
|
|
|
在打好分之后,将得到的“动态(Dynamic)——静态(Static)”值作为横坐标分值、“生硬(Hard)——柔和(Soft)”值作为纵坐标分值,在XY二维坐标系中找出相应的点。
柔和
■--------------┯3
| │
| │
| │
| │
| ■2
| │
| │
| │
| │
■--------------┿1
| │
| │
| │
| │
动态┠────╂────╂────╂────╂────╂────┨静态
-3 -2 -1 0│ 1 2 3
│ |
│ |
│ |
┿ -1 |
│ |
│ |
│ |
│ |
┿ -2 |
│ |
│ |
│ |
│ |
┷ -3------■
生硬 |
红色会给人一种动态的感觉,蓝色会给人一种静态的生硬的感觉,黄色给人一种柔和的动态的感觉,而绿色虽然也是较柔和的感觉,但它不会给人动态的感觉也不会给人静态的感觉。
这就是Color Image Space的基本概念。
单色印象空间
印象究竟是什么?
简单地说,印象就是人们对某一个事物的感觉。所以为了分析人们对某一事务的印象,就必须事先了解人们的内心世界,在需 要的时候,或许还需要研究人员与被测试人群进行单独的交流。此时的研究人员会尽可能地引导被测试人员通过语言表达自己的感觉,再通过对语言的推理的出具体 的印象。但这种方法需要耗费较长的时间,而且很难得到具体可靠的数字资料。
为了更科学更广泛地分析人们对物体的印象,人们通常使用SD方法(Semantic Differential Method)。前面我们进行的测试(对颜色进行打分)就属于SD方法的范畴。
有人曾经进行过如下的测试:
精心筛选出能够表达人们对颜色的感觉的多个形容词,然后利用SD方法对不同工作、生活环境中的1000个人进行了相关 的测试,用于测试的颜色是色相&色调(Tue & Tone)表中的116种不同的颜色。“单色印象空间”就是对这次测试的数据进行科学整理后得到的结果。从结果可以获知,人们对颜色进行评价时,最习惯使 用的4个形容词是“柔和(Soft)”、“生硬(Hard)”、“动态(Dynamic)”、“静态(Static)。
将这两类印象的取值分别作为二维坐标系上的横纵坐标值得到的点的集合就被称为“单色印象空间”。
比起色相(Hue),人们对颜色的印象更大程度地取决于色调(Tone)。这主要表现为鲜明的色调通常给人柔和、动态的印象,阴暗的色调给人生硬的印象等等等等。
 |
|
单色印象空间 |
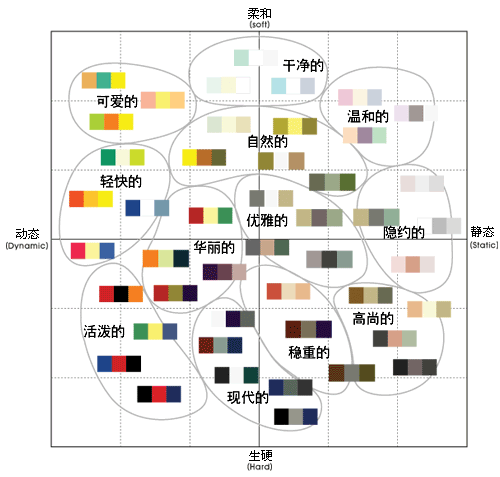
我们在设计网站或者广告的时候,绝对不会仅仅使用某一种颜色,通常都需要搭配使用多种颜色来获得较好的配色效果。而为了对这种多种颜色的混合使用进行评价,就需要引入新的分析方法——配色印象空间。
为了得到“配色印象空间”的具体形状,又利用SD方法进行了相应的测试。其中,“配色印象空间”的纵横坐标值同样是柔和——生硬、动态-静态。
调查结果发现,在“配色印象空间”中:
-
给人静态柔和感觉的,通常都是隐约柔和颜色之间的搭配;
-
给人动态柔和感觉的,通常都是鲜亮颜色间的搭配;
-
给人动态生硬感觉的,通常都是鲜亮和浑浊暗淡颜色之间的搭配;
-
给人静态生硬感觉的,通常都是灰冷颜色之间的搭配。
在“配色印象空间”中,相距较远的颜色之间的印象会有较大的差异,而距离较近的颜色之间的印象会比较相近,也就是说颜色间的距离与印象的差异程度成正比关系。
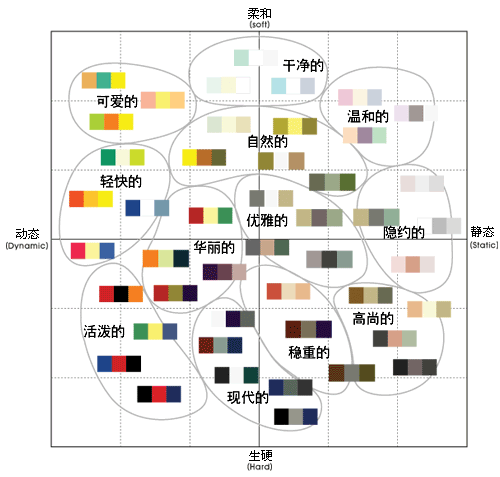
|
配色印象空间 |
 |
|
|
|
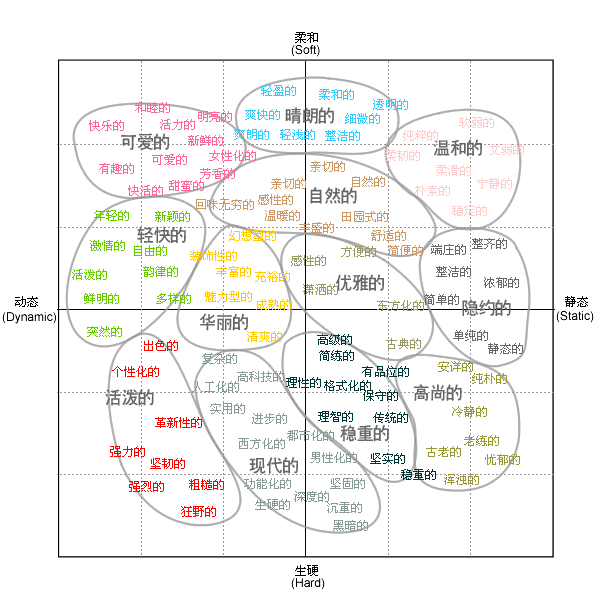
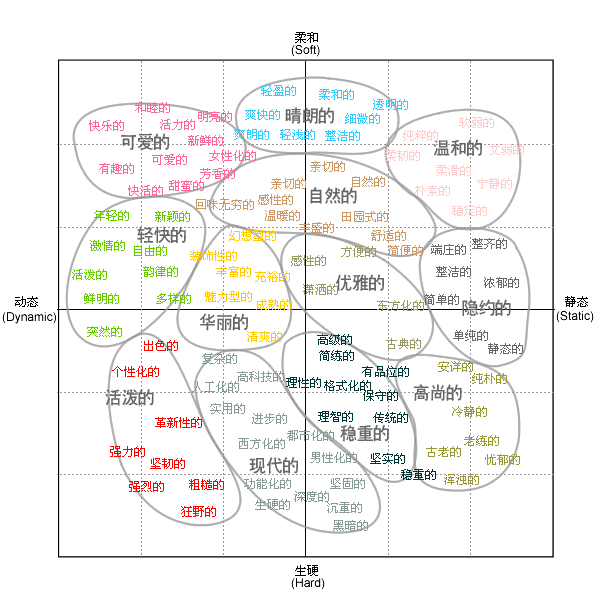
形容词印象空间 |
 |
利用Color Image Space分析颜色
假设打印出一个“配色印象空间”和一个“形容词印象空间”形状的胶片,此时位于相同位置上的颜色和形容词可以说是具有 相同的意义,也就是说,位于“配色印象空间”A位置上的颜色完全可以用“形容词印象空间”A位置上的形容词来形容。通过这种方式比较颜色与形容词,设计师 们就可以判断出不同颜色给人感觉的不同,也就可以由此策划出一套科学客观的配色方案。
假设我们正在设计一个少儿主题的站点。
当决定好站点的主题风格为“可爱、快乐”之后,查找这些形容词在“形容词印象空间”中的位置,然后确认在“配色印象空间”中同一位置上的颜色,站点的设计中就可以重点考虑使用这些颜色了。但并不是说只能使用这些颜色,而是应该在以这些颜色为主流的同时适当地使用一些其他颜色。因为决定好配色的主颜色后,就可以轻松地找到可以与主颜色进行较好搭配的其他辅助颜色。
需要注意的是,在形容词印象空间中,不应该将一个形容词理解为空间中的一个点,而应该将形容词理解为以该点为中心向四 中扩散的范围。例如,“温和的”形容词所在位置中的颜色具有最强的“温和的”感觉,而以该点为中心向四周“温和的”感觉逐渐减弱。所以在利用形容词印象空 间决定配色方案时,应该充分分析其周围的相关形容词。








 鄂公网安备 42090202000212号
鄂公网安备 42090202000212号