如果你正在寻找Bootstrap图标,那今天的推荐对你而言绝对非常重要!在这篇 内容中,我们把这套框架上的免费字体图标做了个整合(当然,以后还会不断的更新)。正如你所知,图标字体在一个web网页设计拥有很多优势:它们使用方 便,不仅仅是图像,更是一个载体。大小随意缩放,还可以适应各种尺寸的屏幕(包含移动设备,平板电脑等)。
这套集合图标使用起来非常的方便:你只需要点击下载包,将文件添加到你的目录中。在介绍中我们也会对每一个图标有一个简短的描述,让你了解如何使用它们。如果你有兴趣收藏,也可以自己创建一个文档,将它们全部添加进去。我们经常会推荐一些图标给大家,除此之外,还有Bootstrap模板和字体,比如Bootstrap templates, 像Jalia 和Gbtags,无论是模板还是素材,我们都将最好的呈现给你。所以,还等什么呢?开始吧。
1. Glyphicons Halflings
首先这包含了200多款字体图标是来自于Glyphicon Halflings。非常出色的一套bootstrap模板图标,要特别感谢Glyphicons里的每一个人。这里除了图标,还有一些大图供你使用和下载。帮助你快速搭建一个网站。

如何使用:
找到Glyphicons里你需要的内容,然后再html里添加一个图标,内容如下:
复制代码
2. Font Awesome
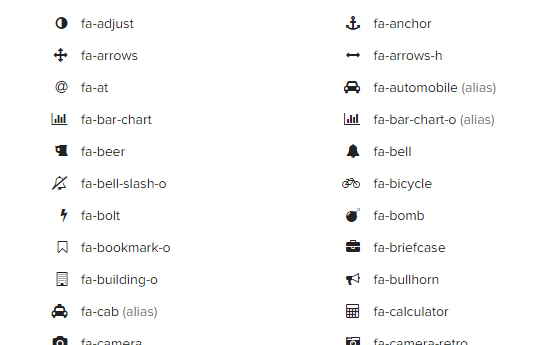
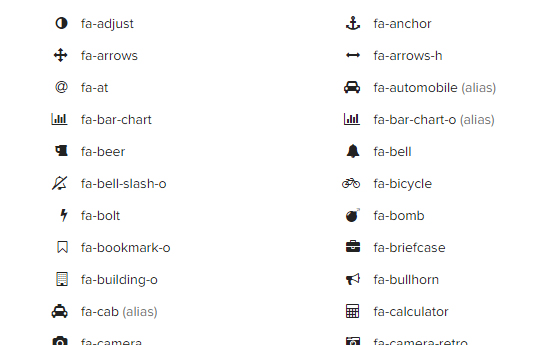
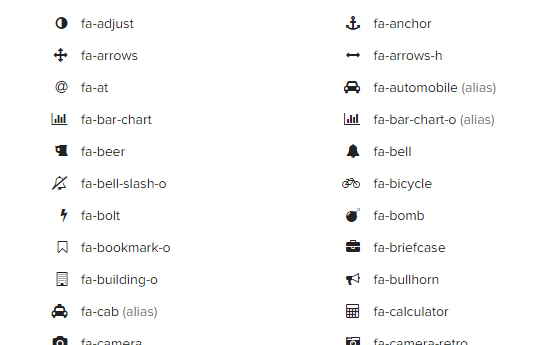
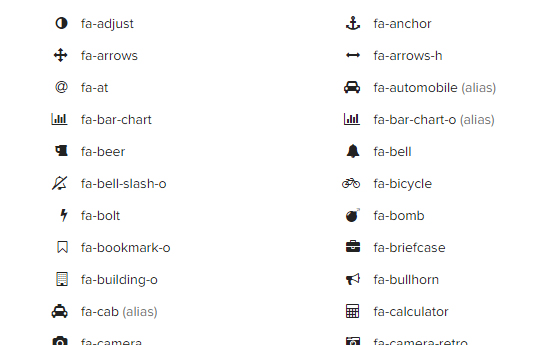
479款矢量字体图标全部免费,这是什么概念,就是即使你现在不用也要马上收藏的节奏,知道吗!或许你之前听说过这套图标集,因为它在很多网站都出现过。它们给我们提供的是一种方便,虽然曾经有过类似的介绍,但我今天还是要说,在很多图标字体中,我真的觉得它是最棒的-Font Awesome

如何使用:
在开始页面,字体使用有一些非常好的方法。最简单的是倒入CDN的一行代码,而且无需下载任何东西,只要贴在HTML中第一节就可以了:
复制代码
在这里介绍另一种方法(i like你懂得),在CSS中引用默认字体Font Awesome,下载并复制‘font-awesome’目录到你的项目中,添加链接 “font-awesome.min.css”文件到HTML的第一节上。
复制代码
当然了,还有很多其他的方法,再介绍一个简单的例子吧:
复制代码
这些方法都可以将你喜欢的字体变大变小,更换颜色阴影等,只要你喜欢,无所不能。
3. Elegant Icon Font
由360款优雅的矢量图标字体组成,完全免费使用-elegantthemes。这些图标已经全部进行了优化16*16像素(32px,64px等)的所有倍数。使之细节更加精准和清晰,在任何显示器上的都能呈现最完美的一面,当然包括Retina屏。

如何使用:
不要认为它很难:
复制代码
你可以在你HTML里添加图标,并且使用CSS来更改它们的样式:
复制代码
例如:
下面是我如何在Trilli Bi模板中使用图标:

HTML:
复制代码
CSS:
复制代码
4. Gbtags
Gbtags是一个前端教学非常全面的网站,除了超规模超人气的bootstrap模板和图标外,还教你如何制作网页。它拥有一个非常强大的前端课程库,我一直在思考,只靠一名技术大拿就将网站练就成这般高人气水平实属不易。网站中的模板和图标字体共有几百套并全部免费下载,除了是非常好的资源型网站外,更是和交流的平台,推荐指数6颗星。
 5. Typicons
5. Typicons
Typicons带来了336款免费的矢量图标,多用途,像素完美和方便嵌入是它绝对的优势-typicons。
 如何使用:
如何使用:
首先在你bootstrap的项目中Typicons是很容易使用的。在Typicons的主页,你可以很清楚的了解所有使用图标的方式,当然,你也可以学习自己如何创建并自定义设置图标。首先介绍一个简单的方式:
复制代码
现在在你HTML文件夹中添加图标,可以使用CSS更改它们的样式。
复制代码
你可以在typicons上找到所有名字相对应的类目。
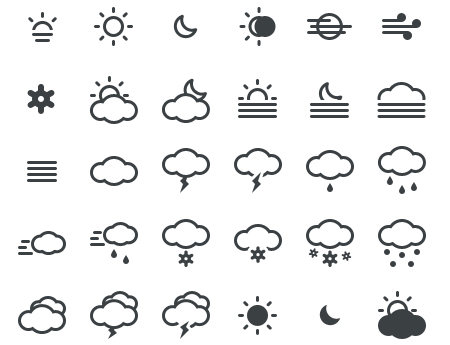
6. Meteocons
如果你现在正需要一些关于天气的图标,Meteocons应该是不错的一套。它包含了40多种图标,全部免费使用,可以用在商业和个人的项目中。包含不同格式文件:PSD、CSH、EPS、SVG和桌面、web字体,只要你喜欢,它们可以自定义,使用起来更加方便。
要想使用这些图标是非常简单的,更多方法可以参考Meteocons主页。

7. Open Iconic
Open Iconie是一款免费的开源图标,包含SVG、网页字体和图标集223种。作为创造者,Open Iconie已然是超清了,在设计时,它们被下降了8个px,所以它们非常的小,但同时在网页浏览速度上,它们又是加载速度最快的。

如何使用:
非常简单,如下三步:
复制代码
添加素材到你的HTML文件,可以使用CSS来更改它们的样式:
复制代码
你可以在这里找到所有图标相对应的类别名称。
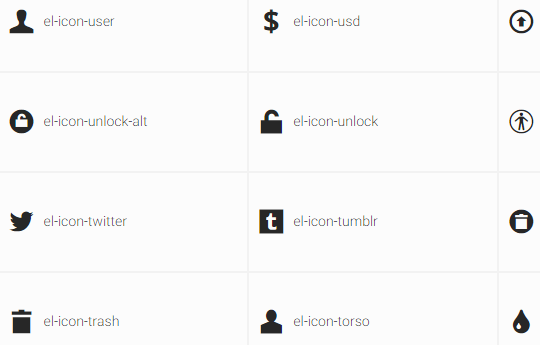
8. Elusive Icons
Elusive Icons包含了299种免费的图标,开源可作为网页字体和SVG矢量图标。

如何使用:
看起来不容易,但实际上非常简单,可以使用CSS方法或者LESS。
CSS方法如下:
复制代码
添加图标到HTML代码中,并且使用CSS来更改它们的样式。
复制代码
via:http://www.gbtags.com/gb/share/4489.htm
这套集合图标使用起来非常的方便:你只需要点击下载包,将文件添加到你的目录中。在介绍中我们也会对每一个图标有一个简短的描述,让你了解如何使用它们。如果你有兴趣收藏,也可以自己创建一个文档,将它们全部添加进去。我们经常会推荐一些图标给大家,除此之外,还有Bootstrap模板和字体,比如Bootstrap templates, 像Jalia 和Gbtags,无论是模板还是素材,我们都将最好的呈现给你。所以,还等什么呢?开始吧。
1. Glyphicons Halflings
首先这包含了200多款字体图标是来自于Glyphicon Halflings。非常出色的一套bootstrap模板图标,要特别感谢Glyphicons里的每一个人。这里除了图标,还有一些大图供你使用和下载。帮助你快速搭建一个网站。

如何使用:
找到Glyphicons里你需要的内容,然后再html里添加一个图标,内容如下:
- <span class="glyphicon glyphicon-search" aria-hidden="true"></span>
2. Font Awesome
479款矢量字体图标全部免费,这是什么概念,就是即使你现在不用也要马上收藏的节奏,知道吗!或许你之前听说过这套图标集,因为它在很多网站都出现过。它们给我们提供的是一种方便,虽然曾经有过类似的介绍,但我今天还是要说,在很多图标字体中,我真的觉得它是最棒的-Font Awesome

如何使用:
在开始页面,字体使用有一些非常好的方法。最简单的是倒入CDN的一行代码,而且无需下载任何东西,只要贴在HTML中第一节就可以了:
- <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
在这里介绍另一种方法(i like你懂得),在CSS中引用默认字体Font Awesome,下载并复制‘font-awesome’目录到你的项目中,添加链接 “font-awesome.min.css”文件到HTML的第一节上。
- <link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
当然了,还有很多其他的方法,再介绍一个简单的例子吧:
- <i class="fa fa-camera-retro"></i>
这些方法都可以将你喜欢的字体变大变小,更换颜色阴影等,只要你喜欢,无所不能。
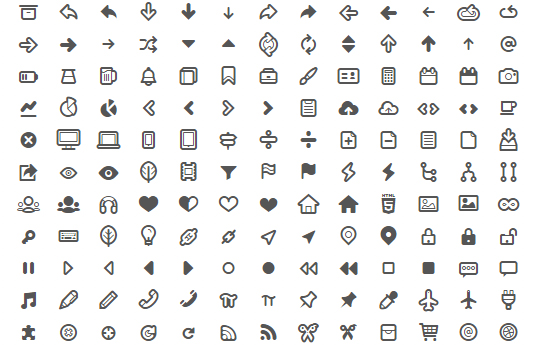
3. Elegant Icon Font
由360款优雅的矢量图标字体组成,完全免费使用-elegantthemes。这些图标已经全部进行了优化16*16像素(32px,64px等)的所有倍数。使之细节更加精准和清晰,在任何显示器上的都能呈现最完美的一面,当然包括Retina屏。

如何使用:
不要认为它很难:
- 下载包并解压
- 在‘elegant_font’文件夹中你会发现“HTML CSS”子文件夹,把它复制到你的项目中(注意,这里可以重命名哦)
- 将连接添加到‘style.css’文件中HTML的第一节。
- <link rel="stylesheet" href="path/to/elegant-font/style.css">
你可以在你HTML里添加图标,并且使用CSS来更改它们的样式:
- <span aria-hidden="true" class="icon_pencil"></span>
例如:
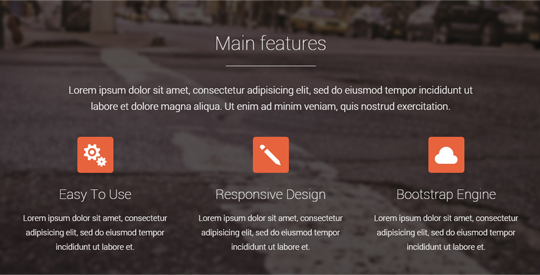
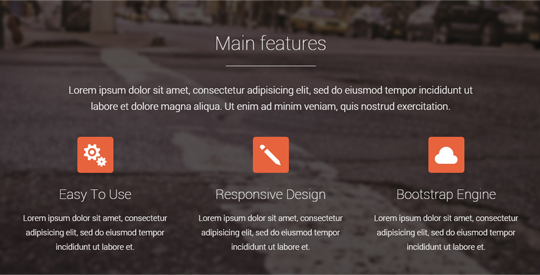
下面是我如何在Trilli Bi模板中使用图标:

HTML:
- <div class="features-box-icon">
- <span aria-hidden="true" class="icon_cogs"></span>
- </div>
CSS:
- .features-box-icon {
- width: 80px;
- height: 80px;
- margin: 0 auto;
- padding-top: 10px;
- background: #e8643e;
- -moz-border-radius: 6px;
- -webkit-border-radius: 6px;
- border-radius: 6px;
- font-size: 50px;
- color: #fff;
- line-height: 50px;
- text-align: center;
- }
- .features-box-icon span {
- vertical-align: middle;
- }
4. Gbtags
Gbtags是一个前端教学非常全面的网站,除了超规模超人气的bootstrap模板和图标外,还教你如何制作网页。它拥有一个非常强大的前端课程库,我一直在思考,只靠一名技术大拿就将网站练就成这般高人气水平实属不易。网站中的模板和图标字体共有几百套并全部免费下载,除了是非常好的资源型网站外,更是和交流的平台,推荐指数6颗星。

Typicons带来了336款免费的矢量图标,多用途,像素完美和方便嵌入是它绝对的优势-typicons。

首先在你bootstrap的项目中Typicons是很容易使用的。在Typicons的主页,你可以很清楚的了解所有使用图标的方式,当然,你也可以学习自己如何创建并自定义设置图标。首先介绍一个简单的方式:
- 点击GitHub page here下载页面上的字体文件和缩小的CSS
- 复制它们到你项目的文件夹
- 在HTML的第一节加入 “typicons.min.css”
- <link rel="stylesheet" href="path/to/typicons.min.css">
现在在你HTML文件夹中添加图标,可以使用CSS更改它们的样式。
- <span class="typcn typcn-arrow-left"><span>
你可以在typicons上找到所有名字相对应的类目。
6. Meteocons
如果你现在正需要一些关于天气的图标,Meteocons应该是不错的一套。它包含了40多种图标,全部免费使用,可以用在商业和个人的项目中。包含不同格式文件:PSD、CSH、EPS、SVG和桌面、web字体,只要你喜欢,它们可以自定义,使用起来更加方便。
要想使用这些图标是非常简单的,更多方法可以参考Meteocons主页。

7. Open Iconic
Open Iconie是一款免费的开源图标,包含SVG、网页字体和图标集223种。作为创造者,Open Iconie已然是超清了,在设计时,它们被下降了8个px,所以它们非常的小,但同时在网页浏览速度上,它们又是加载速度最快的。

如何使用:
非常简单,如下三步:
- 从网页中下载软件包
- 将该文件复制到你的项目中
- 在HTML的第一节插入“open-iconic-bootstrap.css”
- <link rel="stylesheet" href="/open-iconic/font/css/open-iconic-bootstrap.css">
添加素材到你的HTML文件,可以使用CSS来更改它们的样式:
- <span class="oi oi-icon-name" title="icon name" aria-hidden="true"></span>
你可以在这里找到所有图标相对应的类别名称。
8. Elusive Icons
Elusive Icons包含了299种免费的图标,开源可作为网页字体和SVG矢量图标。

如何使用:
看起来不容易,但实际上非常简单,可以使用CSS方法或者LESS。
CSS方法如下:
- 下载并复制“fonts”目录到你的项目
- 复制 “elusive-webfont.css”文件到你的项目
- 打开“elusive-webfont.css” 文件上面的编辑字体网址,确定它们的指向是正确的。
- 在HTML第一节插入 “elusive-webfont.css”文件
- <link rel="stylesheet" href="path/to/elusive-webfont.css">
添加图标到HTML代码中,并且使用CSS来更改它们的样式。
- <i class="el-icon-user"></i>
via:http://www.gbtags.com/gb/share/4489.htm



 鄂公网安备 42090202000212号
鄂公网安备 42090202000212号