gregwar/captcha验证码类库是在Laravel中比较常用的一种验证码

安装及使用说明如下:

composer.json中如下加入配置:
{
...
"require": {
"gregwar/captcha": "1.*"
}
}
更新composer
$ composer update

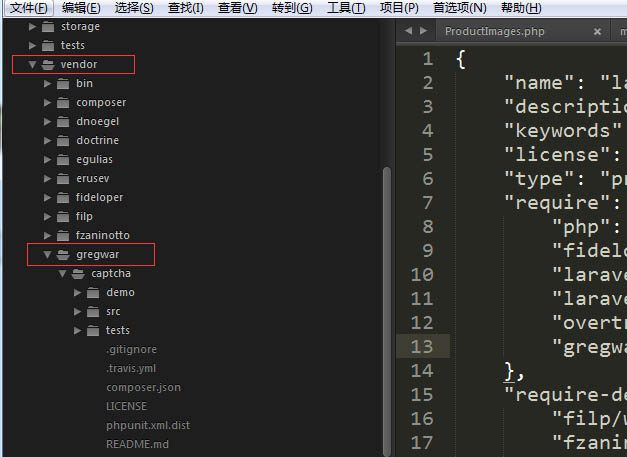
更新完成之后在vendor文件夹下会包含gregwar文件夹扩展包

使用说明

安装及使用说明如下:

composer.json中如下加入配置:
{
...
"require": {
"gregwar/captcha": "1.*"
}
}
更新composer
$ composer update

更新完成之后在vendor文件夹下会包含gregwar文件夹扩展包

使用说明
在你需要产生验证码的控制器中:
①命名空间
use Gregwar\Captcha\CaptchaBuilder;//
②方法中这样写
//形成验证码方法,楼主试验了几次,这个产生的返回值是写在img标签的src那里的
public function getCheckCode()
{
//创建验证码对象
$builder = new CaptchaBuilder;
$builder->build($width = 120, $height = 40,$font = null);
$phrase = $builder->getPhrase();
Session::flash("checkcode", $phrase);
header("Cache-Control: no-cache, must-revalidate");
header("Content-Type: image/jpeg");
return $builder->output();
}
③:模板文件中这样写
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input name="checkcode" class="input-text radius size-L" type="text" placeholder="验证码" value="" style="width:150px;">
<img src="{{URL('/admin/login/getCheckCode')}}" id="checkcodeimg" class="radius"> <a id="kanbuq" href="javascript:;" onClick="againCode()">看不清,换一张</a>
</div>
</div>
④:js部分这样写
<script type="text/javascript">
function againCode(){
$.ajax({
url: '/admin/login/getCheckCode',
type: 'GET',
success: function(data){
if(data){
var urls =$('#checkcodeimg').attr('src');
$("#checkcodeimg").attr('src', urls);
}else{
alert("获取验证码失败!");
}
}
})
}
</script>
注意,路径根据实际情况更换自己的请求路径
根据具体的开发需求,可以有很多种方式去使用。
- 可以将验证码图片保存文件:
<?php $builder->save('out.jpg');
- 可以直接输出图片到网页:
<?php header('Content-type: image/jpeg'); $builder->output();
- 可以生成内联图片:
<img src="<?php echo $builder->inline(); ?>" />以下演示了其中一种使用方式,直接输出图片到网页。
我定义了一个Controller:
<?php namespace App\Http\Controllers; use App\Http\Requests; use App\Http\Controllers\Controller; use Illuminate\Http\Request; //引用对应的命名空间 use Gregwar\Captcha\CaptchaBuilder; use Session; class KitController extends Controller { /** * Display a listing of the resource. * * @return Response */ public function captcha($tmp) { //生成验证码图片的Builder对象,配置相应属性 $builder = new CaptchaBuilder; //可以设置图片宽高及字体 $builder->build($width = 100, $height = 40, $font = null); //获取验证码的内容 $phrase = $builder->getPhrase(); //把内容存入session Session::flash('milkcaptcha', $phrase); //生成图片 header("Cache-Control: no-cache, must-revalidate"); header('Content-Type: image/jpeg'); $builder->output(); } }下面我们可以设置相应的router访问这个验证码图片, 修改router.php:
Route::get('kit/captcha/{tmp}', 'KitController@captcha');现在可以通过具体的url,可以访问看到这张图片了
验证码表单内部写的比较简单,看看即可:
<input type="text" name="captcha" class="form-control" style="width: 300px;"> <a onclick="javascript:re_captcha();" ><img src="{{ URL('kit/captcha/1') }}" alt="验证码" title="刷新图片" width="100" height="40" id="c2c98f0de5a04167a9e427d883690ff6" border="0"></a> <script> function re_captcha() { $url = "{{ URL('kit/captcha') }}"; $url = $url + "/" + Math.random(); document.getElementById('c2c98f0de5a04167a9e427d883690ff6').src=$url; } </script>最后就是在form提交页面验证相应验证码,库中也为我们提供了相应方法:
$userInput = \Request::get('captcha'); if (Session::get('milkcaptcha') == $userInput) { //用户输入验证码正确 return '您输入验证码正确'; } else { //用户输入验证码错误 return '您输入验证码错误'; }至此,验证码就完成了。




 鄂公网安备 42090202000212号
鄂公网安备 42090202000212号