使用google-code-prettify可以用来很方便地对网页中的程序代码进行高亮显示,从而在视觉上使得网页上的代码看得比较舒服,这对网站站长来说是很重要的。
有两种方法来启用google-code-prettify,下面简要介绍一下步骤。
先来看看方法一的步骤:
(1) 从https://code.google.com/p/google-code-prettify/downloads/list中下载或者从http://www.colafile.com/file/145953 中打包下载pretty.css以及pretty.js,并保存到本地服务器的相应目录中来引用
(2) 引用pretty.css以及pretty.js,然后在网页中引用,引用方法为
<link href="你保存的目录/prettify.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="你保存的目录/prettify.js"></script>
(3) <body>标签改为<body onload="prettyPrint()">
(4) 将源代码用标签
<pree class="prettyprint">这是你的代码</pre>
包含起来,例如
<pre class="prettyprint">
#include "x.h"
main(){
print("hello world!");
}
</pre>
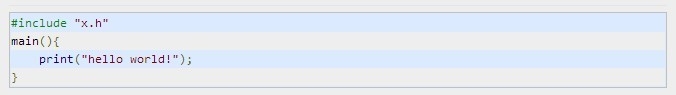
相应的显示效果为:

以下是方法二的步骤:
(1) 到网址 https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js 中或者从http://www.colafile.com/file/145957 下载run_prettify.js文件
(2) 引用run_prettify.js文件,方法为
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>
或者
<script src="你保存的目录/run_prettify.js"></script>
(3) 将源代码用标签
<pre class="prettyprint">这是你的代码</pre>
包含起来,例如
<pre class="prettyprint">
#include "x.h"
main(){
print("hello world!");
}
</pre>
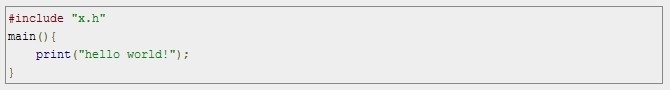
相应的显示效果为:

个人觉得,方法二相对更简单一些
如果你有更高的使用要求,可以到https://code.google.com/p/google-code-prettify/wiki/GettingStarted这个网页中看更高级的使用方法
有两种方法来启用google-code-prettify,下面简要介绍一下步骤。
先来看看方法一的步骤:
(1) 从https://code.google.com/p/google-code-prettify/downloads/list中下载或者从http://www.colafile.com/file/145953 中打包下载pretty.css以及pretty.js,并保存到本地服务器的相应目录中来引用
(2) 引用pretty.css以及pretty.js,然后在网页中引用,引用方法为
<link href="你保存的目录/prettify.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="你保存的目录/prettify.js"></script>
(3) <body>标签改为<body onload="prettyPrint()">
(4) 将源代码用标签
<pree class="prettyprint">这是你的代码</pre>
包含起来,例如
<pre class="prettyprint">
#include "x.h"
main(){
print("hello world!");
}
</pre>
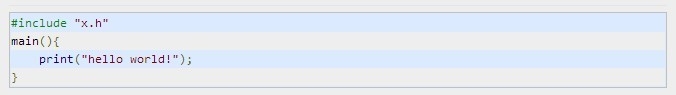
相应的显示效果为:

以下是方法二的步骤:
(1) 到网址 https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js 中或者从http://www.colafile.com/file/145957 下载run_prettify.js文件
(2) 引用run_prettify.js文件,方法为
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>
或者
<script src="你保存的目录/run_prettify.js"></script>
(3) 将源代码用标签
<pre class="prettyprint">这是你的代码</pre>
包含起来,例如
<pre class="prettyprint">
#include "x.h"
main(){
print("hello world!");
}
</pre>
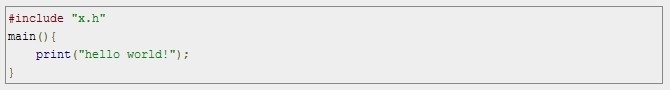
相应的显示效果为:

个人觉得,方法二相对更简单一些
如果你有更高的使用要求,可以到https://code.google.com/p/google-code-prettify/wiki/GettingStarted这个网页中看更高级的使用方法



 鄂公网安备 42090202000212号
鄂公网安备 42090202000212号