我基本上已经能用了,还差一些优化,跟着这个教程做需要更改大量配置文件对linux不熟悉的人需要看仔细了。
我先写一部分,过段时间再更新哈!
我这个教程呢是会教大家tomcat和nginx共存并且nginx处理前端tomcat处理后端,提高网站运行速度等,后期会教大家做负载均衡优化等。
第一步宝塔安装和软件安装
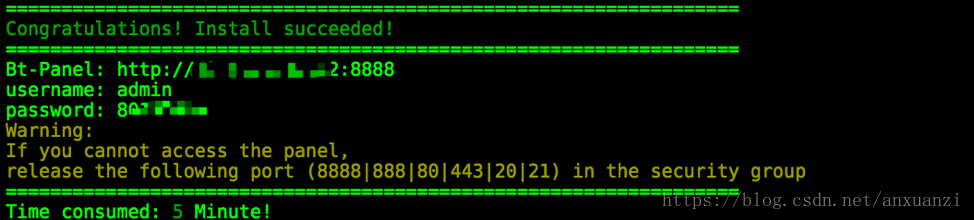
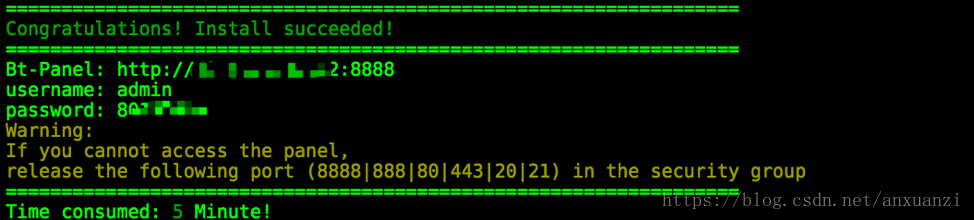
我们先安装宝塔面板(这个不需要我说咋弄吧)


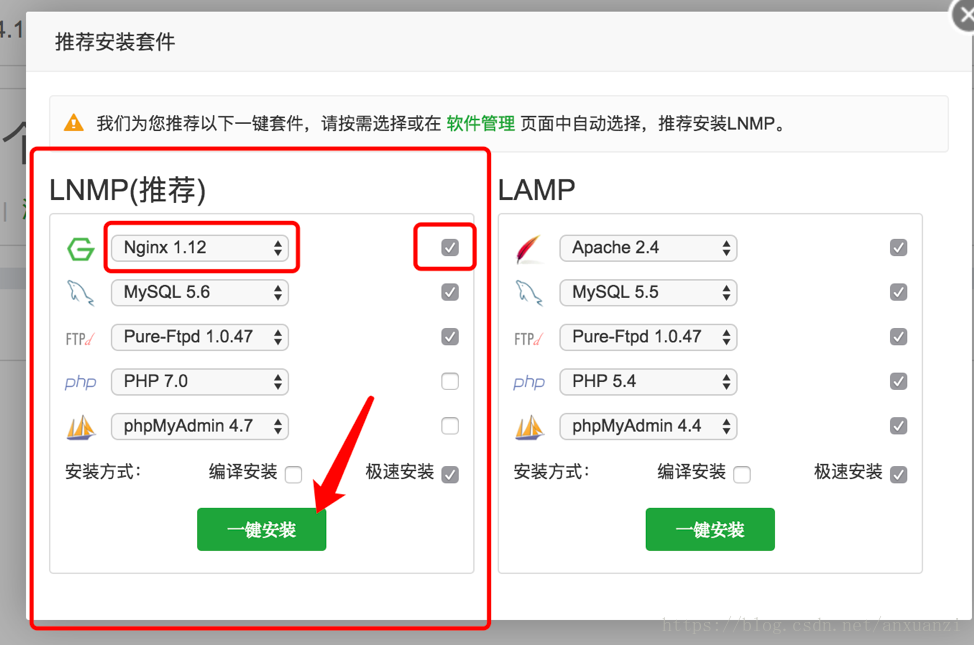
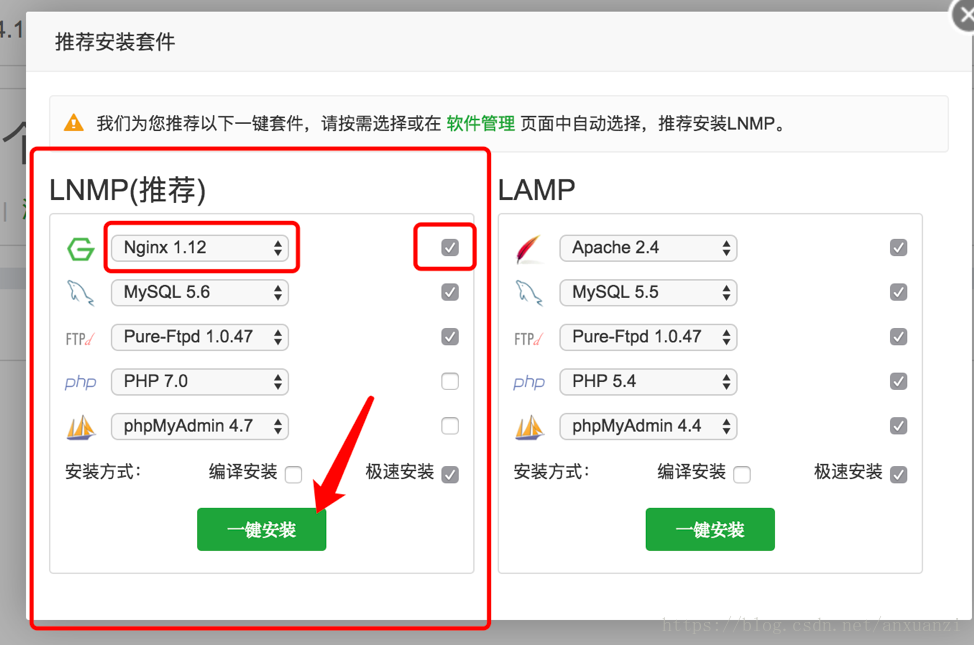
安装完成后登录到宝塔面板然后安装软件我个人喜欢nginx最新版,mysql由于服务器配置很菜所以没发装56,php什么的我用不到就没装,这些东西根据自己的喜好来弄就行,如果想php和java共存就装php。


因为安装nginx什么的需要等待,所以在此期间我们去装JDK,具体JDK版本请根据java项目来定,在这里我不做演示了,我给个jdk的教程链接https://blog.csdn.net/qq_32786873/article/details/78749384
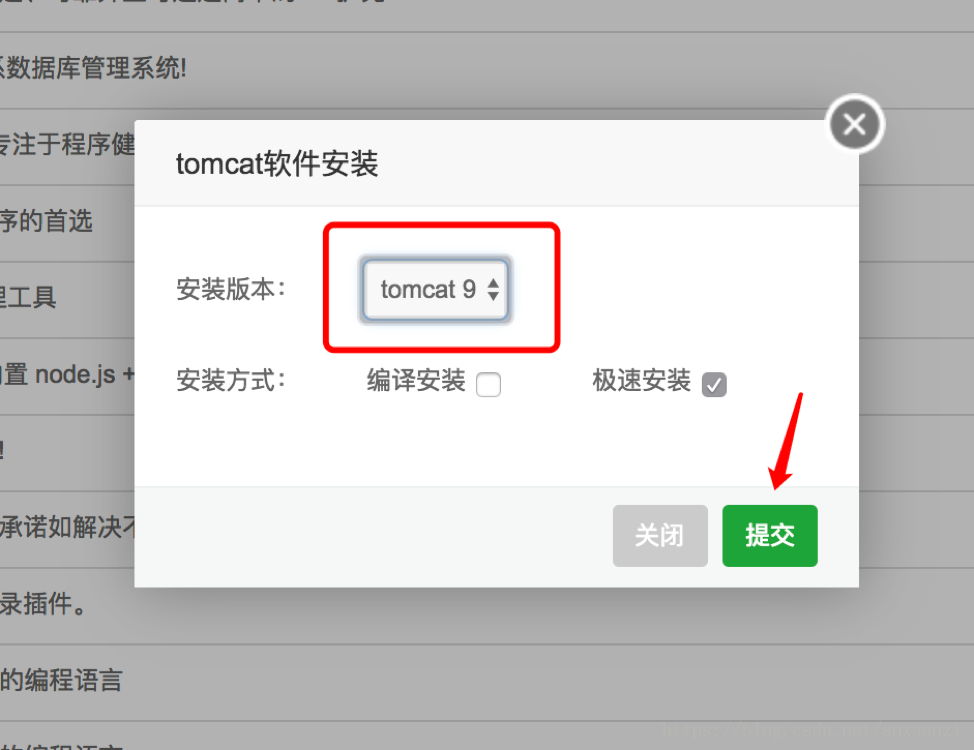
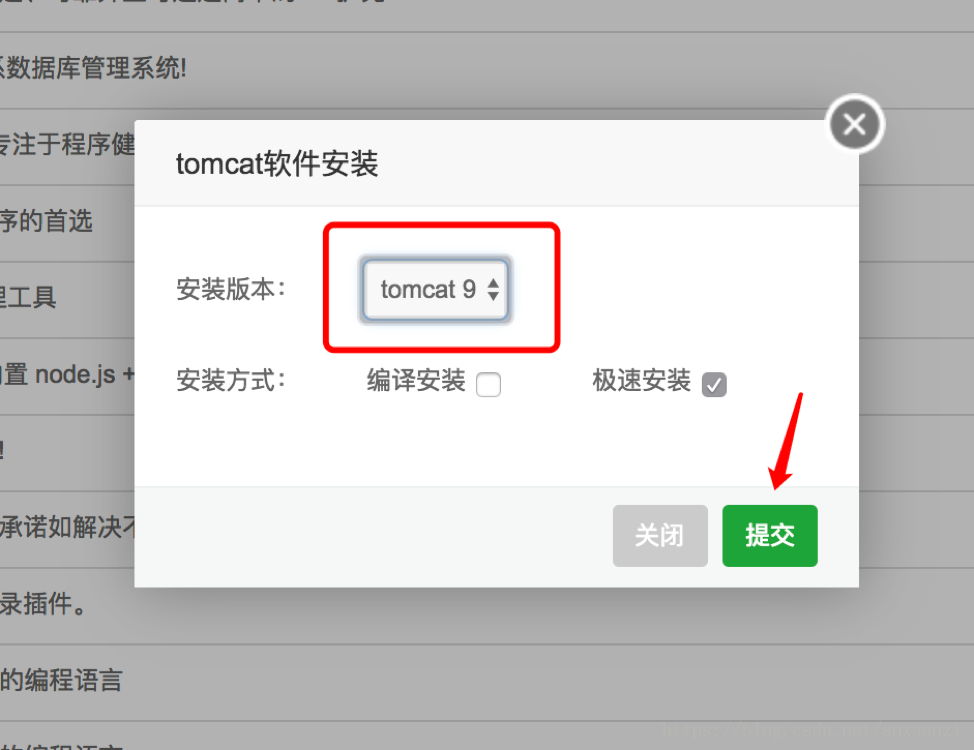
java装完之后再等一会nginx什么的也就装完了,然后我们去宝塔的软件管理界面去安装tomcat,我个人比较喜欢的版本是9(根据项目需求定即可配置文件都差不多)我装了tomcat9


然后就静静等待安装完成。。。。。。。。
很久很久之后终于都ok了我们即将开始搞配置!
第二步创建站点以及配置文件
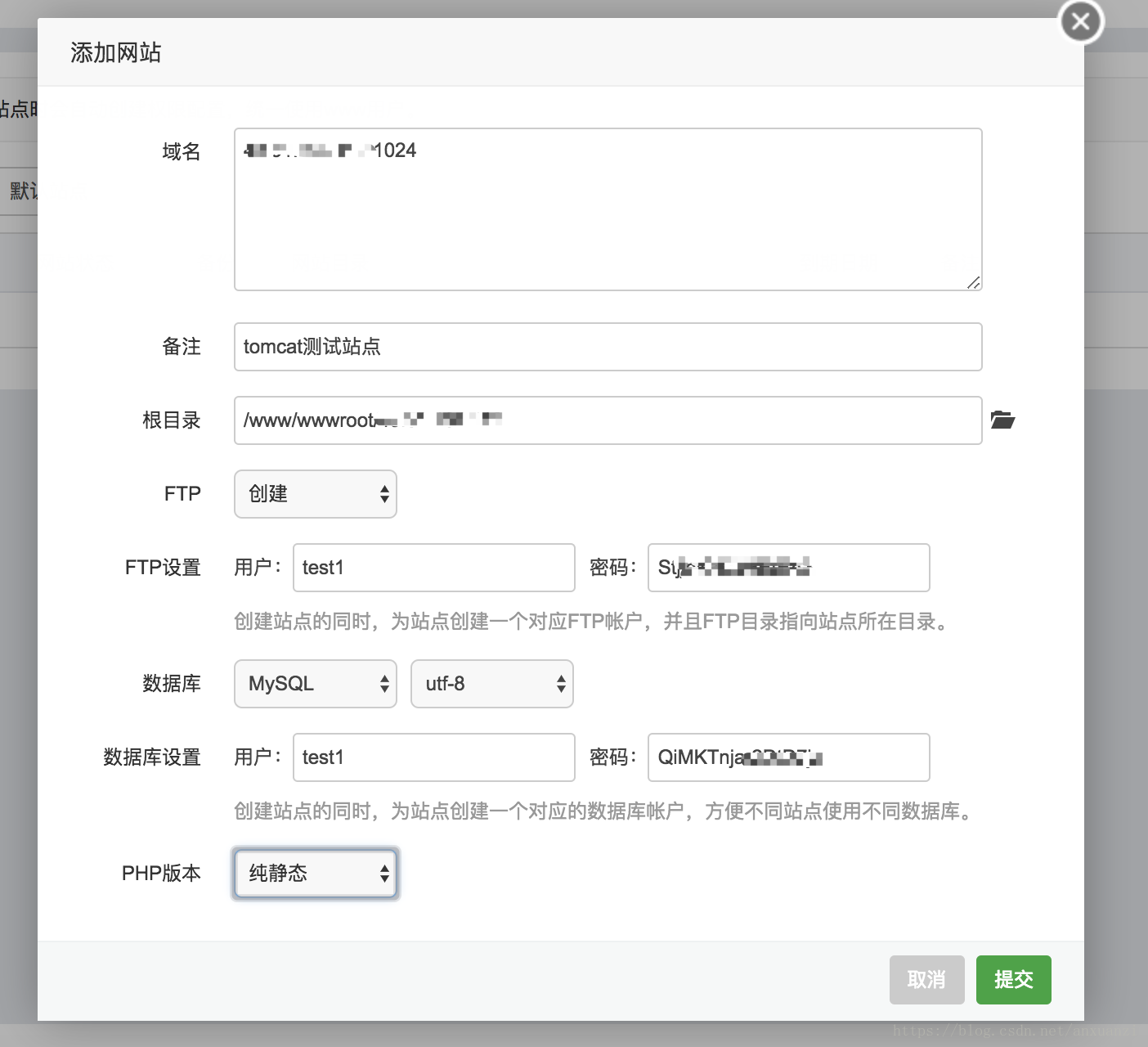
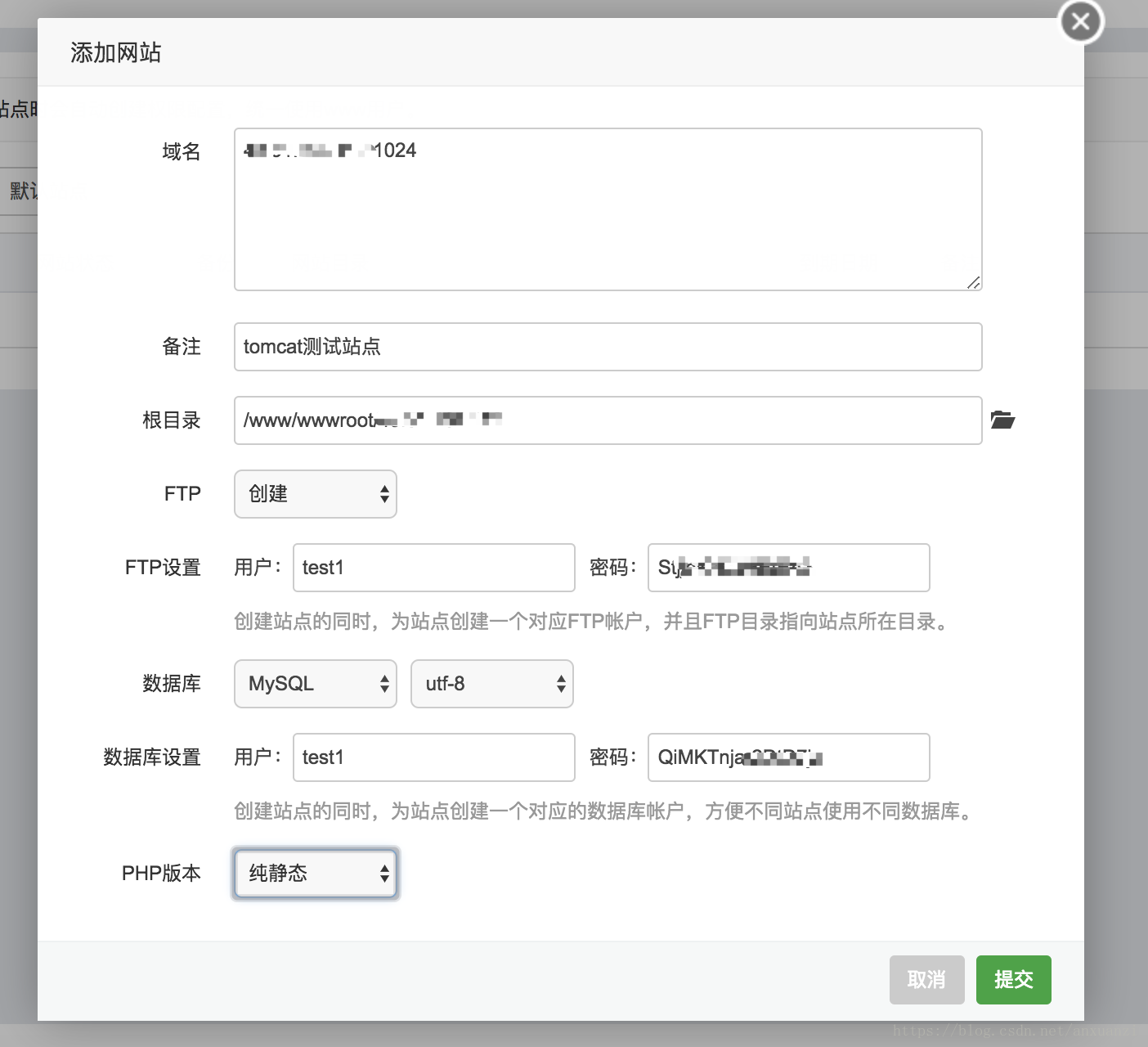
然后我们去宝塔的站点管理创建一个站点,我这里不想弄域名就用ip了,具体根据个人喜好来弄


然后访问域名就能看到站点创建成功的页面,这个时候呢说明nginx已经成功运行了,接下来就是重头戏!
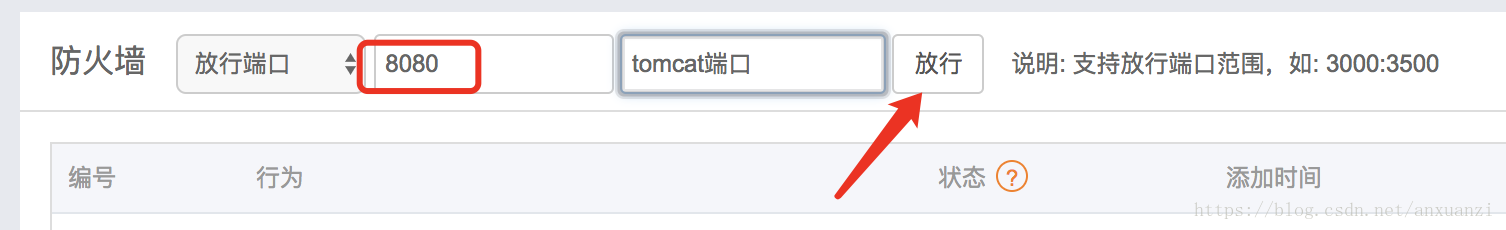
然后我们需要做安装配置,放通8080端口,这样才能测试tomcat是否正常,tomcat的默认端口是8080

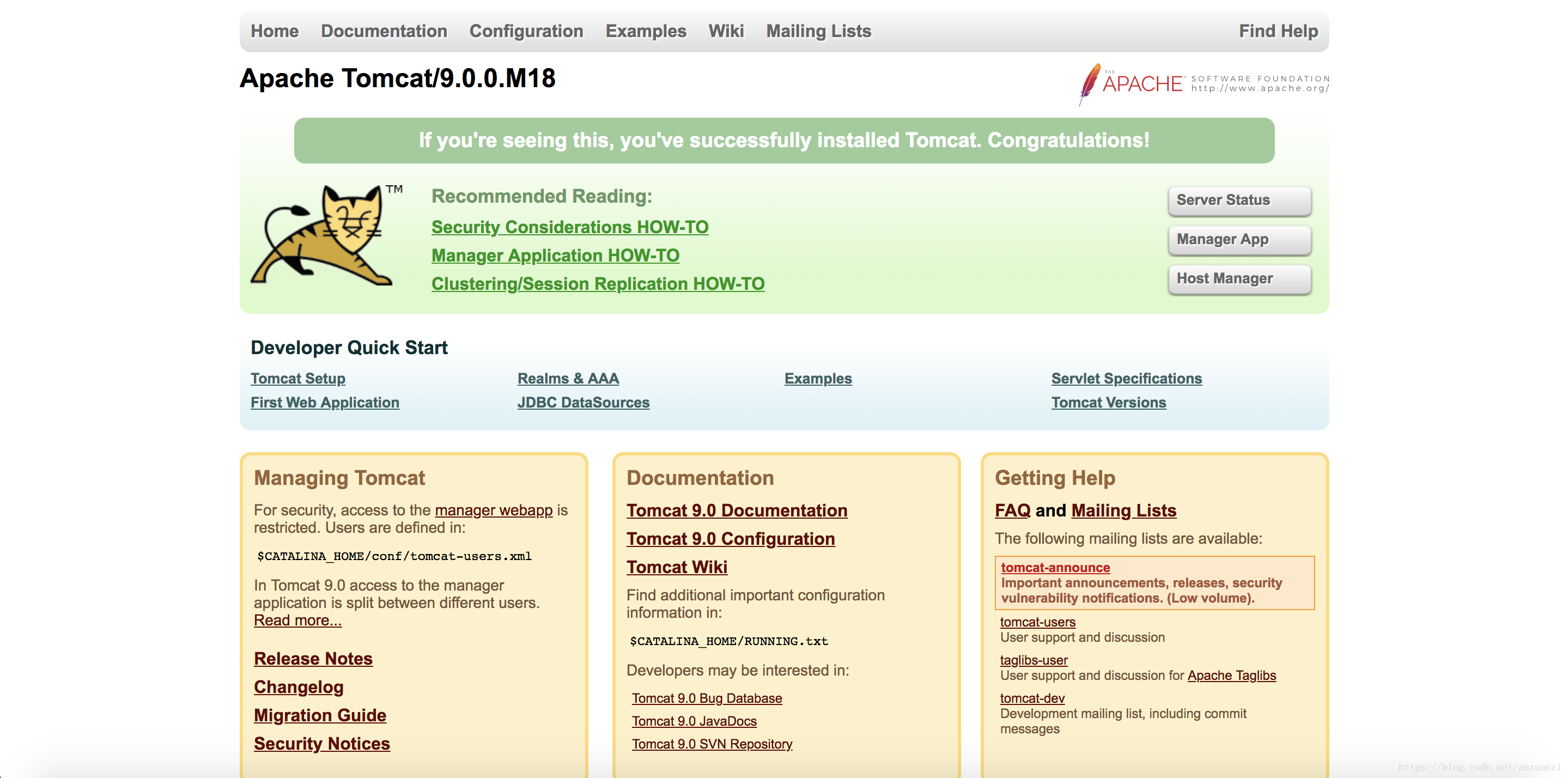
然后这时我们访问你的http://ip:8080/这个tomcat的地址看看是否能正常显示tomcat内容,正常的话应该是这样的

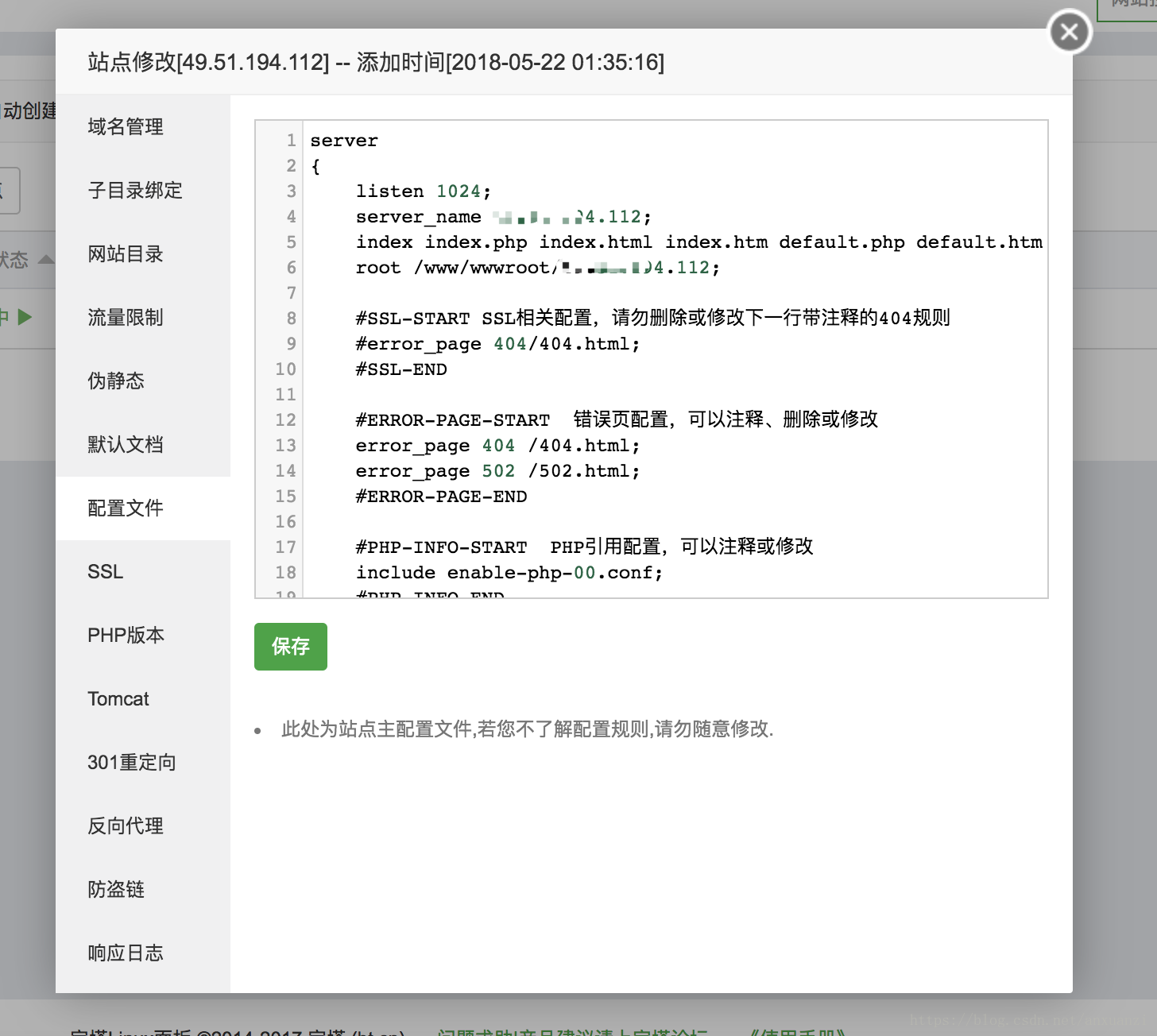
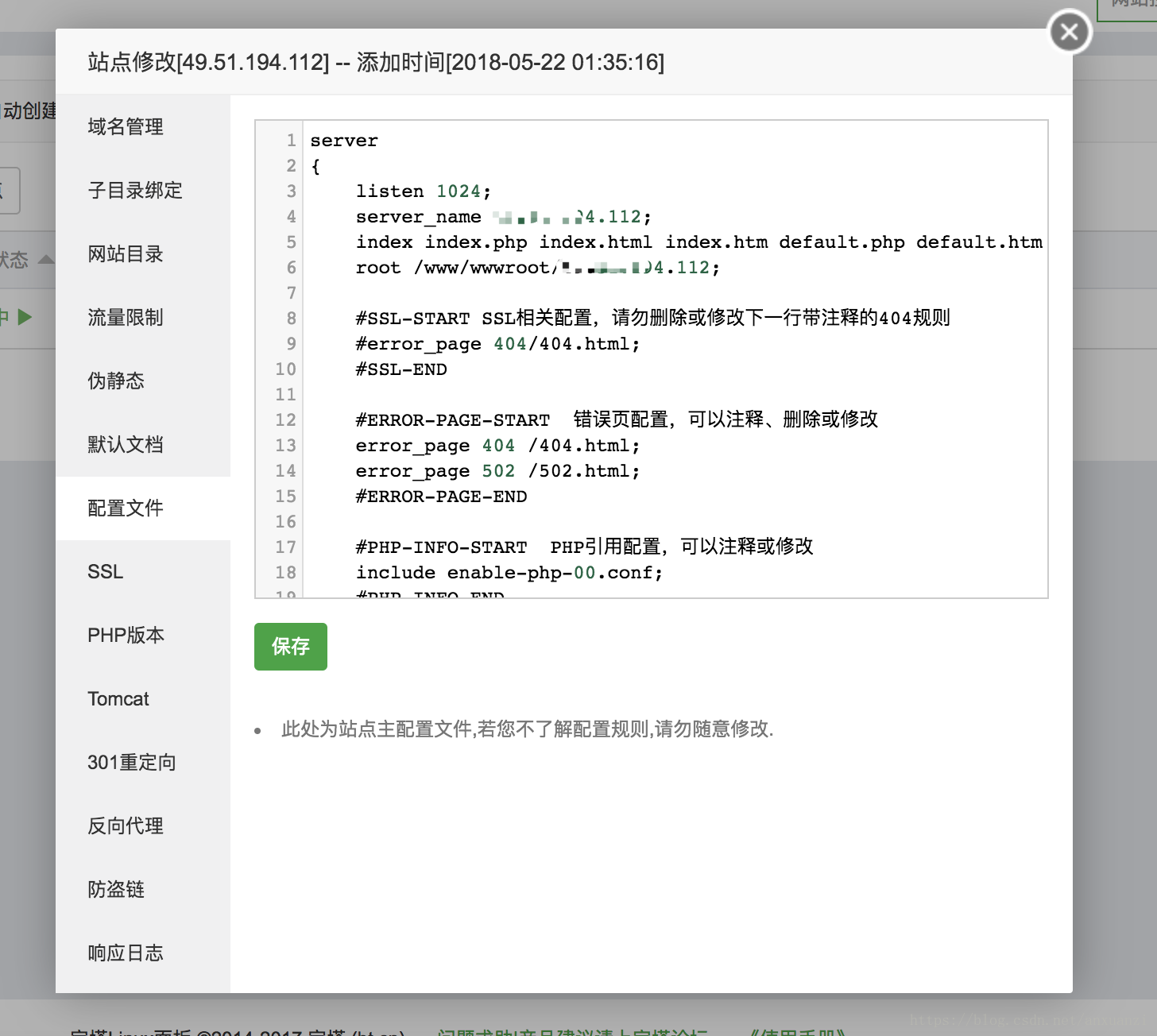
现在tomcat就彻底安装好了,我们回到站点管理然后点开你的域名,选到配置文件的tab


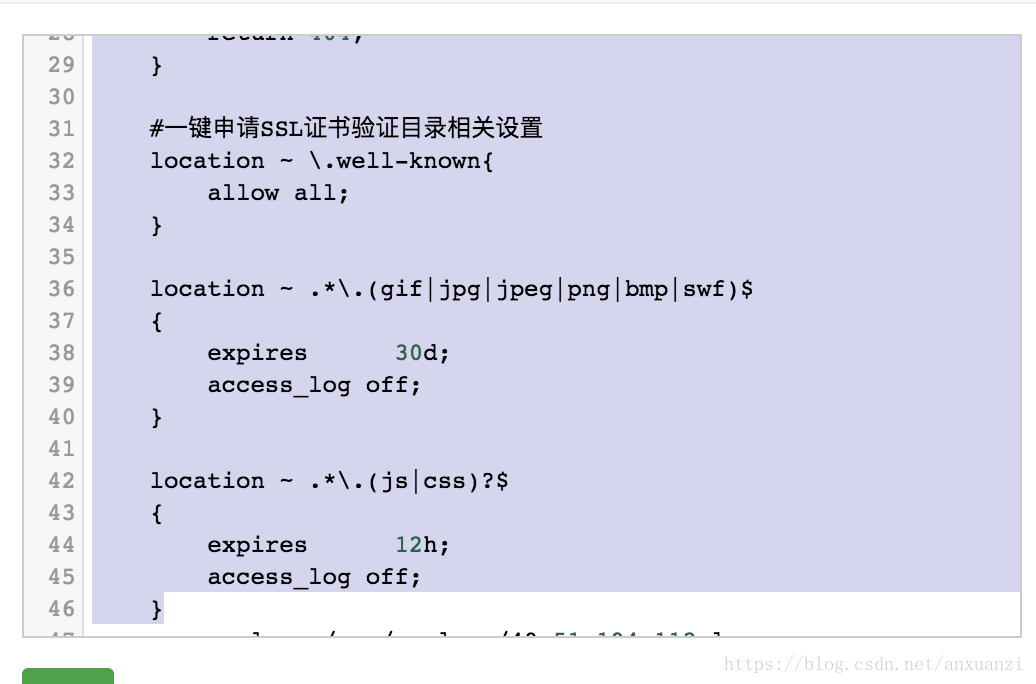
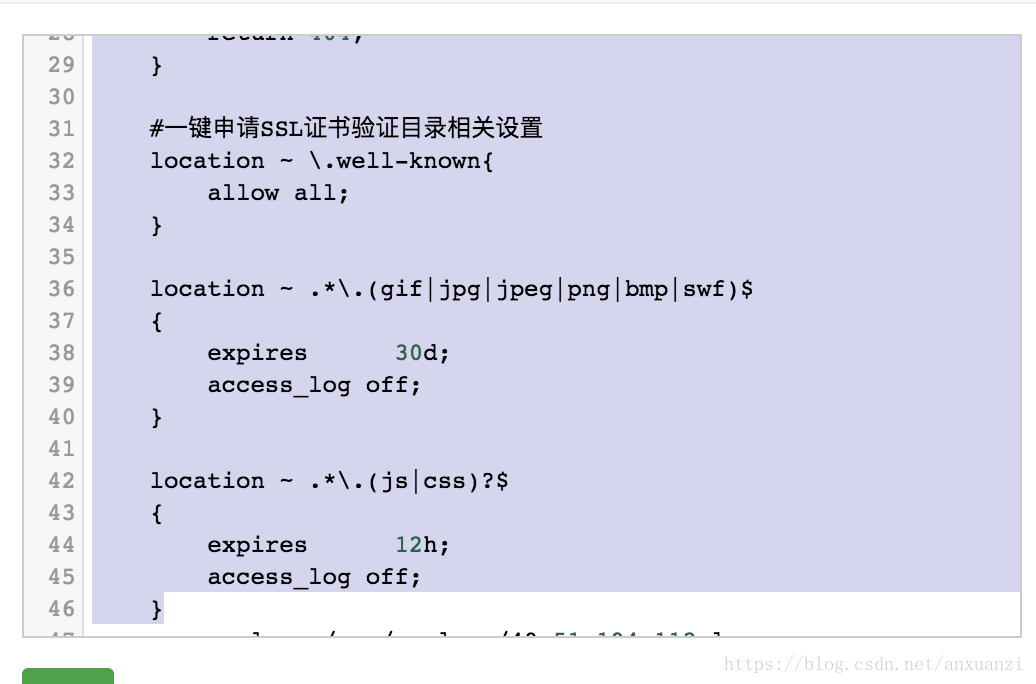
然后我们删掉一些东西


这一部分都删掉
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
access_log off;
}
location ~ .*\.(js|css)?$
{
expires 12h;
access_log off;
}
不要怕删掉这些东西,一会我们都会重新写.
现在nginx已经被毁了,我们需要JSP页面请求要交给tomcat来处理,因为jsp是java的东西nginx处理不了,添加这段代码到nginx配置文件,放到刚刚删掉那坨代码的位置上
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
#jsp请求交给tomcat
location ~ \.jsp$
{
index index.jsp;
proxy_pass http://localhost:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 6 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
这段代码加完之后效果非常明显
访问下http://域名/index.jsp你就会跳转到tomcat的页面,不过貌似有点不对头,没关系继续往下配置!


页面的样式全没了,不急继续配置!
这个环节我们需要做动静分离,这样才能访问到静态文件!
在nginx配置文件中加入以下内容
location ~ \.(html|gif|jpg|jpeg|png|bmp|swf|js|css)$
{
expires 30d;
root /www/server/tomcat/webapps/ROOT;
}
看上面代码,配置非常简单,通过root关键字,将匹配到的请求都到/www/tomcat/webapps/ROOT目录下直接查找。而expires 30d则表示使用expires缓存模块,缓存到客户端30天。
配置完后重启Nginx。再输入http://域名/index.jsp,会发现此时的Tomcat页面已经正常显示了。我们已经完成了JSP请求与静态文件请求的动静分离。但是实际上也只是显示这个页面而已,当你点击页面上的其他链接时,会显示404,这是显然的,因为我们只配置了ROOT目录。
那么现在ROOT这个目录里面的站点就配置成功了!



 鄂公网安备 42090202000212号
鄂公网安备 42090202000212号