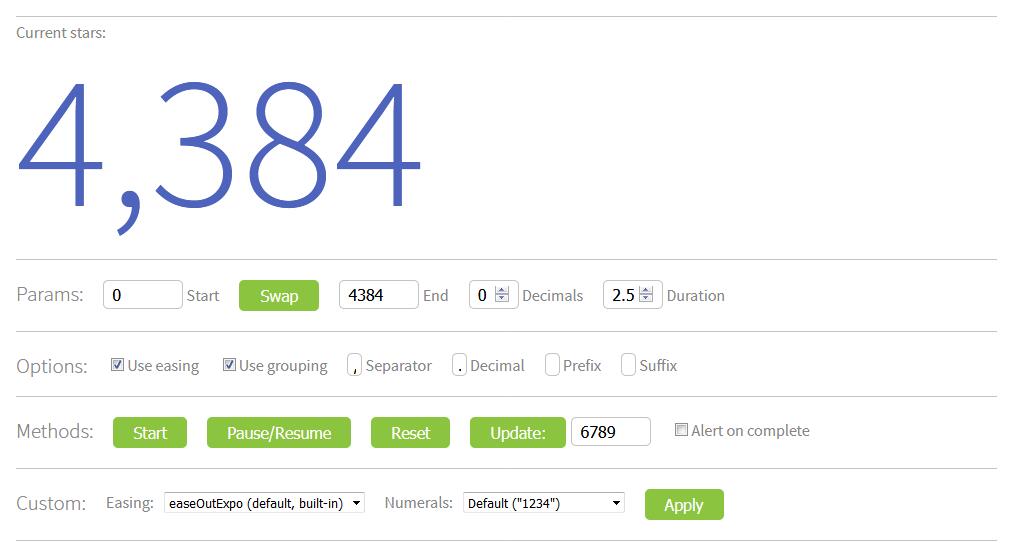
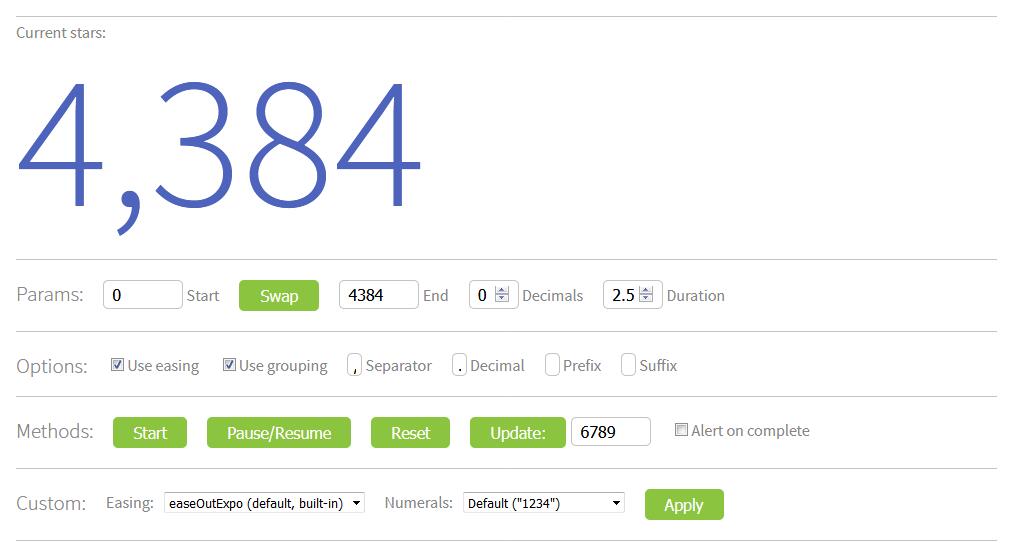
CountUp.js 无依赖的、轻量级的 JavaScript 类,可以用来快速创建以一种更有趣的动画方式显示数值数据。尽管它的名字叫 countUp,但其实可以在两个方向进行变化,这是根据你传递的 startVal 和 endVal 参数判断的。

项目地址:http://inorganik.github.io/countUp.js/
jquery.countup.js是一款轻量级jquery数字动画插件。该数字动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。
该数字动画插件可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事件。
安装
可以通过npm或bower来安装jquery.countup.js插件。
npm install jquery.countup.js
bower install jquery.countup.js
使用方法
在页面引入jquery,jquery.waypoints.min.js和jquery.countup.min.js文件。
<script src="jquery.min.js"></script>
<script src="jquery.waypoints.min.js"></script>
<script src="jquery.countup.min.js"></script>
HTML结构
使用<span>元素作为数字的容器。
<span class="counter">1,498,547.00</span>
<span class="counter">7.99</span>
<span class="counter">1455455</span>
你也可以使用data-counter-time和data-counter-delay属性来设置数字动画的动画时间和延迟时间。
<span class="counter" data-counter-time="5000" data-counter-delay="50">1981</span>
<span class="counter" data-counter-time="100" data-counter-delay="20">9842</span>
初始化插件
在页面DOM元素加载完毕之后,可以通过countUp()方法来初始化数字动画。
$('.counter').countUp();
也可以在初始化的时候传入配置参数。
$('.counter').countUp({
delay: 10,
time: 2000
});
delay:每个数字动画的延迟时间,单位毫秒。
time:计数动画总的持续时间。
可配置的参数:
target = 目标元素的 ID;
startVal = 开始值;
endVal = 结束值;
decimals = 小数位数,默认值是0;
duration = 动画延迟秒数,默认值是2;
使用示例:
var demo = new countUp("myTargetElement", 24.02, 94.62, 2, 2.5);
demo.start();

项目地址:http://inorganik.github.io/countUp.js/
jquery.countup.js是一款轻量级jquery数字动画插件。该数字动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。
该数字动画插件可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事件。
安装
可以通过npm或bower来安装jquery.countup.js插件。
npm install jquery.countup.js
bower install jquery.countup.js
使用方法
在页面引入jquery,jquery.waypoints.min.js和jquery.countup.min.js文件。
<script src="jquery.min.js"></script>
<script src="jquery.waypoints.min.js"></script>
<script src="jquery.countup.min.js"></script>
HTML结构
使用<span>元素作为数字的容器。
<span class="counter">1,498,547.00</span>
<span class="counter">7.99</span>
<span class="counter">1455455</span>
你也可以使用data-counter-time和data-counter-delay属性来设置数字动画的动画时间和延迟时间。
<span class="counter" data-counter-time="5000" data-counter-delay="50">1981</span>
<span class="counter" data-counter-time="100" data-counter-delay="20">9842</span>
初始化插件
在页面DOM元素加载完毕之后,可以通过countUp()方法来初始化数字动画。
$('.counter').countUp();
也可以在初始化的时候传入配置参数。
$('.counter').countUp({
delay: 10,
time: 2000
});
delay:每个数字动画的延迟时间,单位毫秒。
time:计数动画总的持续时间。
可配置的参数:
target = 目标元素的 ID;
startVal = 开始值;
endVal = 结束值;
decimals = 小数位数,默认值是0;
duration = 动画延迟秒数,默认值是2;
使用示例:
var demo = new countUp("myTargetElement", 24.02, 94.62, 2, 2.5);
demo.start();



 鄂公网安备 42090202000212号
鄂公网安备 42090202000212号