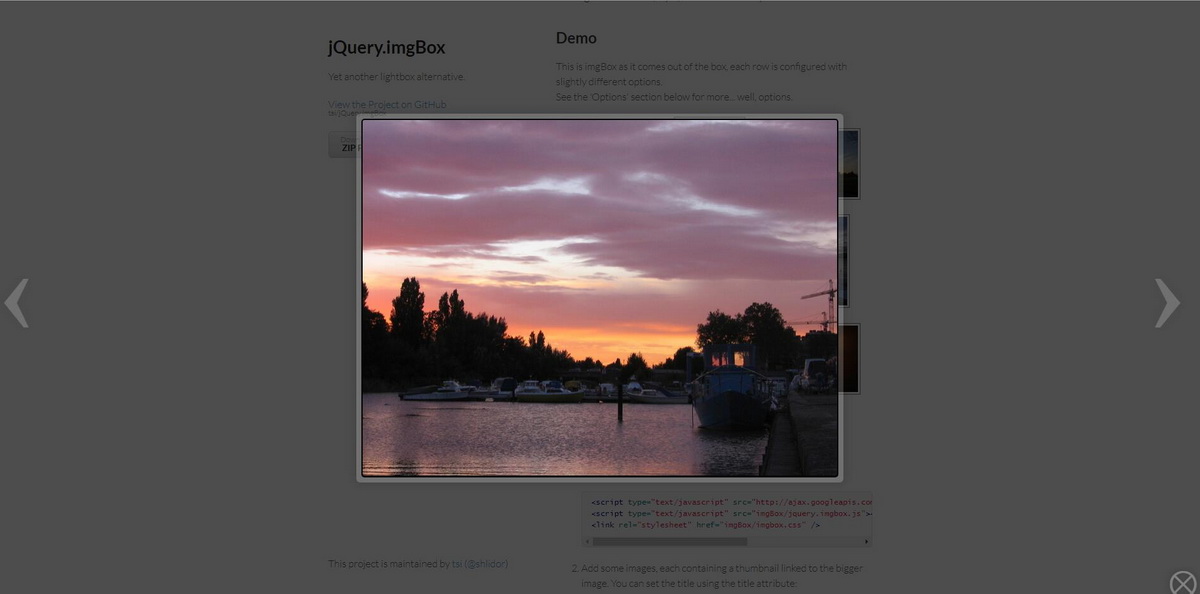
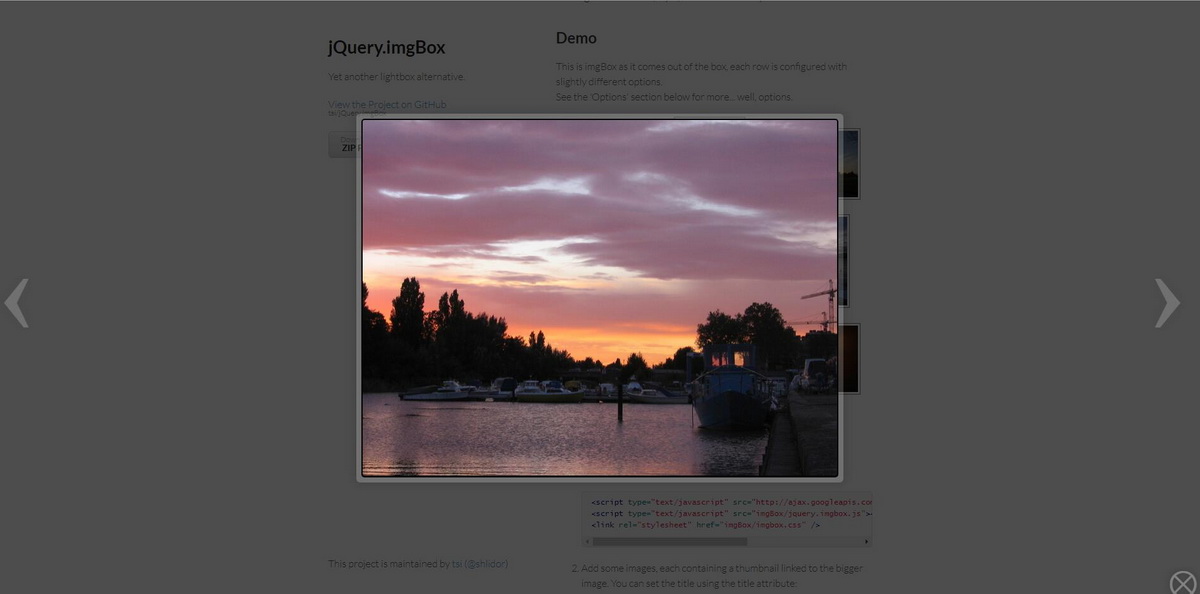
jQuery imgBox一款图片点击放大浏览插件,点击图片,弹出浏览窗口,就可以批量浏览,演示效果截图如下:
项目地址:https://github.com/tsi/jQuery.imgBox
下载地址:https://github.com/tsi/jQuery.imgBox/zipball/master


引入文件
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="imgBox/jquery.imgbox.js"></script>
<link rel="stylesheet" href="imgBox/imgbox.css" />
对html中a标签进行图片集合浏览,给<a>标签的title添加内容,会在弹窗中显示
<a title="Lorem ipsum dolor sit amet" href="big_image1.jpg"><img src="thumb1.jpg"/></a>
<a title="Consectetur adipiscing elit" href="big_image2.jpg"><img src="thumb2.jpg"/></a>
<a title="Vivamus tincidunt massa in turpis" href="big_image3.jpg"><img src="thumb3.jpg"/></a>
JQuery控制代码:
$("a").imgbox();
参数选项:
$("a").imgbox({
padding: 10, // Set the padding/transparent border around the image.
border: 2, // Set the solid border around the image.
alignment: 'center', // Position - may be auto OR center.
allowMultiple: false, // Allow opening multiple imgBoxes.
autoScale: true, // Scale the image to fit the available space.
speedIn: 500, // Set the zoom-in speed.
speedOut: 500, // Set the zoom-out speed.
easingIn: 'swing', // Set the zoom-in animation easing.
easingOut: 'swing', // Set the zoom-out animation easing.
zoomOpacity: false, // If true, changes image transparency when zooming.
overlayShow: true, // Display an overlay under the imgBox.
overlayOpacity: 0.7, // Set overlay opacity.
hideOnOverlayClick: true, // Hide imgBox when the overlay is clicked.
hideOnContentClick: false, // Hide imgBox when the image is clicked.
slideshow: true, // Display next/previous controls.
theme: 'light' // Choose a color scheme (light/black).
});
参数的含义:
padding:弹窗中图片的边框,0为没有边框。
alignment:弹窗的位置,“auto”或“center”,默认情况下,它从缩略图所在方向扩展弹窗
allowMultiple:如果选true,允许多个弹出窗口同时打开
autoScale:如果为true,弹窗会自适应窗口的大小
speedIn、speedOut:打开弹窗和关闭弹窗的速度,单位:毫秒
zoomOpacity:如果为true,会在弹窗缩放时改变透明度
overlayShow:如果为true,会有遮罩层(默认为false;遮罩层的颜色在css中设置)
overlayOpacity:遮罩层的透明度(取值范围0~1)
hideOnOverlayClick:当点击遮罩层时,关闭弹窗
hideOnContentClick:当点击图片时,关闭弹窗



 鄂公网安备 42090202000212号
鄂公网安备 42090202000212号