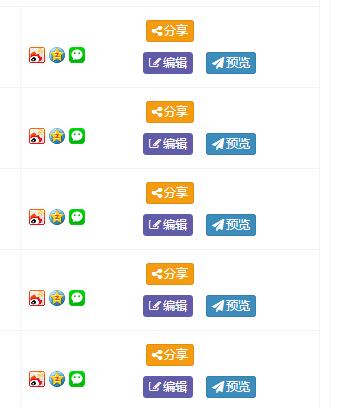
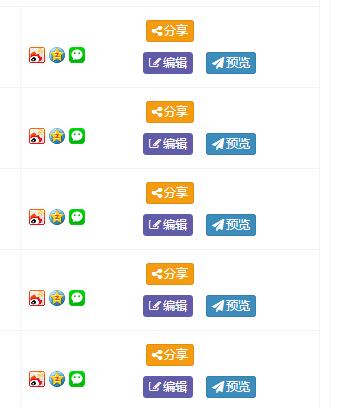
在定制化开发的过程中,有一个非常实用的功能分享给大家,针对在栏目页面,进行多组按钮分享内容的功能实现,通过该功能的实现可以非常方便的为用户提供分享的内容,效果截图如下:
说明:此截图中需要实现多个文章标题及每一个文章不同url的处理,用户点击相应的分享按钮,即可实现不同文章不同url的分享


示例代码如下:
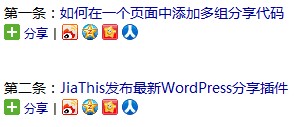
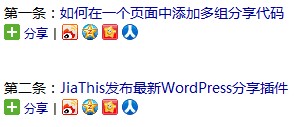
说明:此截图中需要实现多个文章标题及每一个文章不同url的处理,用户点击相应的分享按钮,即可实现不同文章不同url的分享


示例代码如下:
第一条:<a href="http://www.ithov.net/help/html/add-more-icons/">如何在一个页面中添加多组分享代码</a>
<!--本页第一个分享工具代码开始-->
<div onmouseover="setShare('如何在一个页面中添加多组分享代码', 'http://www.ithov.net/help/html/add-more-icons/');">
<!--自定义第一个分享标题和链接-->
<div class="jiathis_style">
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_kaixin001"></a>
<a class="jiathis_button_renren"></a>
</div>
</div>
<!--本页第一个分享工具代码结束-->
第二条:<a href="http://www.ithov.net/news/html/jiathis-wordpress-plugin">JiaThis发布最新WordPress分享插件</a>
<!--本页第二个分享工具代码开始-->
<div onmouseover="setShare('JiaThis发布最新WordPress分享插件', 'http://www.ithov.net/news/html/jiathis-wordpress-plugin');">
<!--自定义第二个分享标题和链接-->
<div class="jiathis_style">
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_kaixin001"></a>
<a class="jiathis_button_renren"></a>
</div>
</div>
<!--本页第二个分享工具代码结束-->
<!--分享功能代码统一放到页尾-->
<script type="text/javascript">
function setShare(title, url) {
jiathis_config.title = title;
jiathis_config.url = url;
}
var jiathis_config = {}
</script>
<script type="text/javascript" src="http://v1.jiathis.com/code/jia.js?uid=您的UID" charset="utf-8"></script>
<!--分享功能代码结束-->



 鄂公网安备 42090202000212号
鄂公网安备 42090202000212号