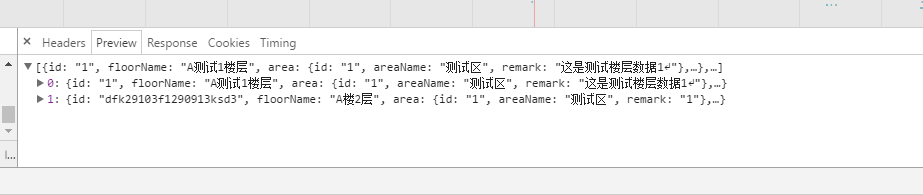
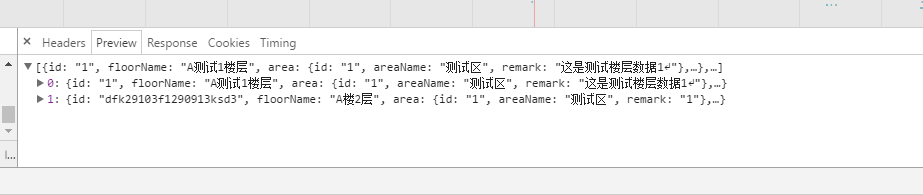
以下示例为使用Ajax请求json数据并显示在页面HTML中的代码,请求数据及json数据转换形式供参考:

说明:使用json.pares转换为json对象
1.parse 用于从一个字符串中解析出json 对象。例如
var str='{"name":"cpf","age":"23"}'
经 JSON.parse(str) 得到:
Object: age:"23"
name:"cpf"
_proto_:Object
ps:单引号写在{}外,每个属性都必须双引号,否则会抛出异常
2.stringify用于从一个对象解析出字符串,例如
var a={a:1,b:2}
经 JSON.stringify(a)得到:
“{“a”:1,"b":2}”

$.ajax({
url: '/ajax/getFloorManageByBuildingManageID',
type: 'post',
Data: {"building.id": id},
dataType: 'json',
success: function(data){
$('#floorManagerList').text(''); //将楼层内容清空
var floor = "";
var obj = json.pares(data);
for(var i=0; i<data.length; i++){
floor += "<li class='bed-on'><div class='col-sm-8 pd-left'>"+obj[i].floorname+"</div>"+
"<div class='col-sm-4 bed-edit'><a data-toggle='modal' data-target='#myModal'>"+
"<i class='icon inconfont'></i></a>"+
"<a><i class='icon iconfont'></i></a>"+
"</div>"+
"</li>";
}
$('#floorManagerList').html(floor);
}
});
说明:使用json.pares转换为json对象
1.parse 用于从一个字符串中解析出json 对象。例如
var str='{"name":"cpf","age":"23"}'
经 JSON.parse(str) 得到:
Object: age:"23"
name:"cpf"
_proto_:Object
ps:单引号写在{}外,每个属性都必须双引号,否则会抛出异常
2.stringify用于从一个对象解析出字符串,例如
var a={a:1,b:2}
经 JSON.stringify(a)得到:
“{“a”:1,"b":2}”



 鄂公网安备 42090202000212号
鄂公网安备 42090202000212号